项目官方地址:https://github.com/LibreSpark/LibreTV
项目备用地址:https://github.com/Eystasy/LibreTV
部署方案如下:
1.Cloudflare Pages完全免费部署
Fork 或克隆本仓库到您的 GitHub 账户
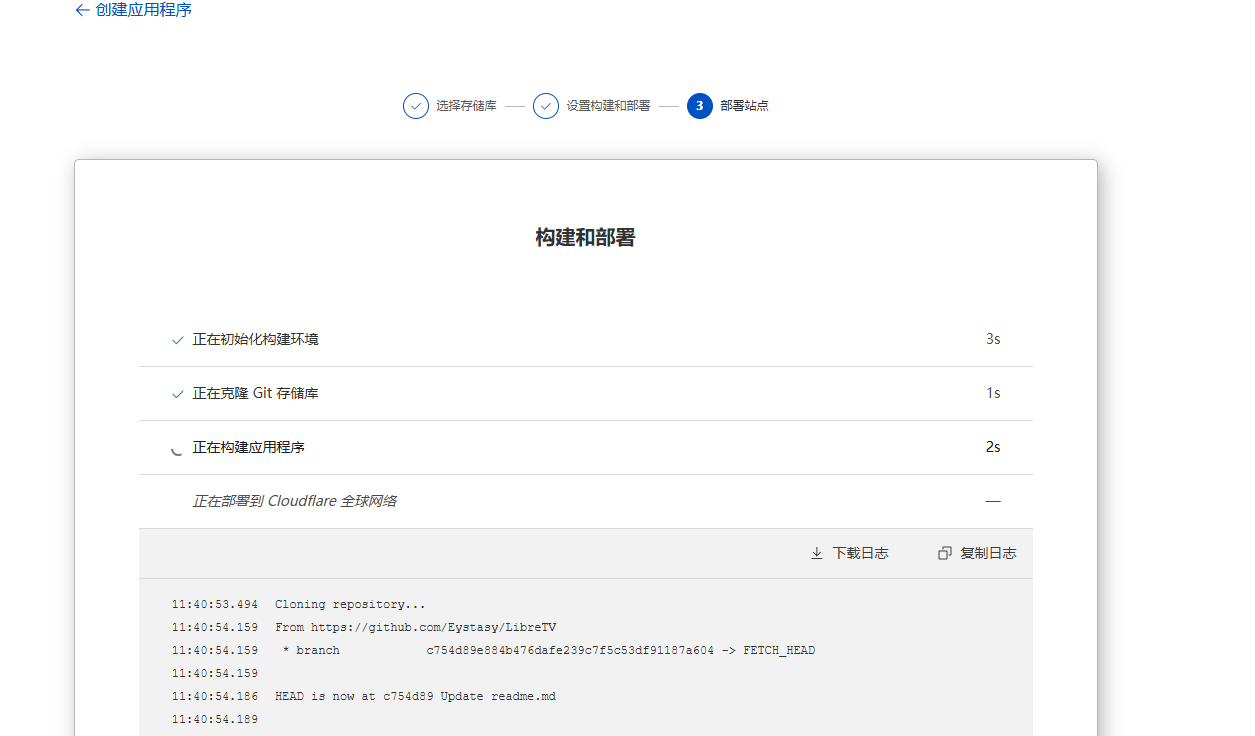
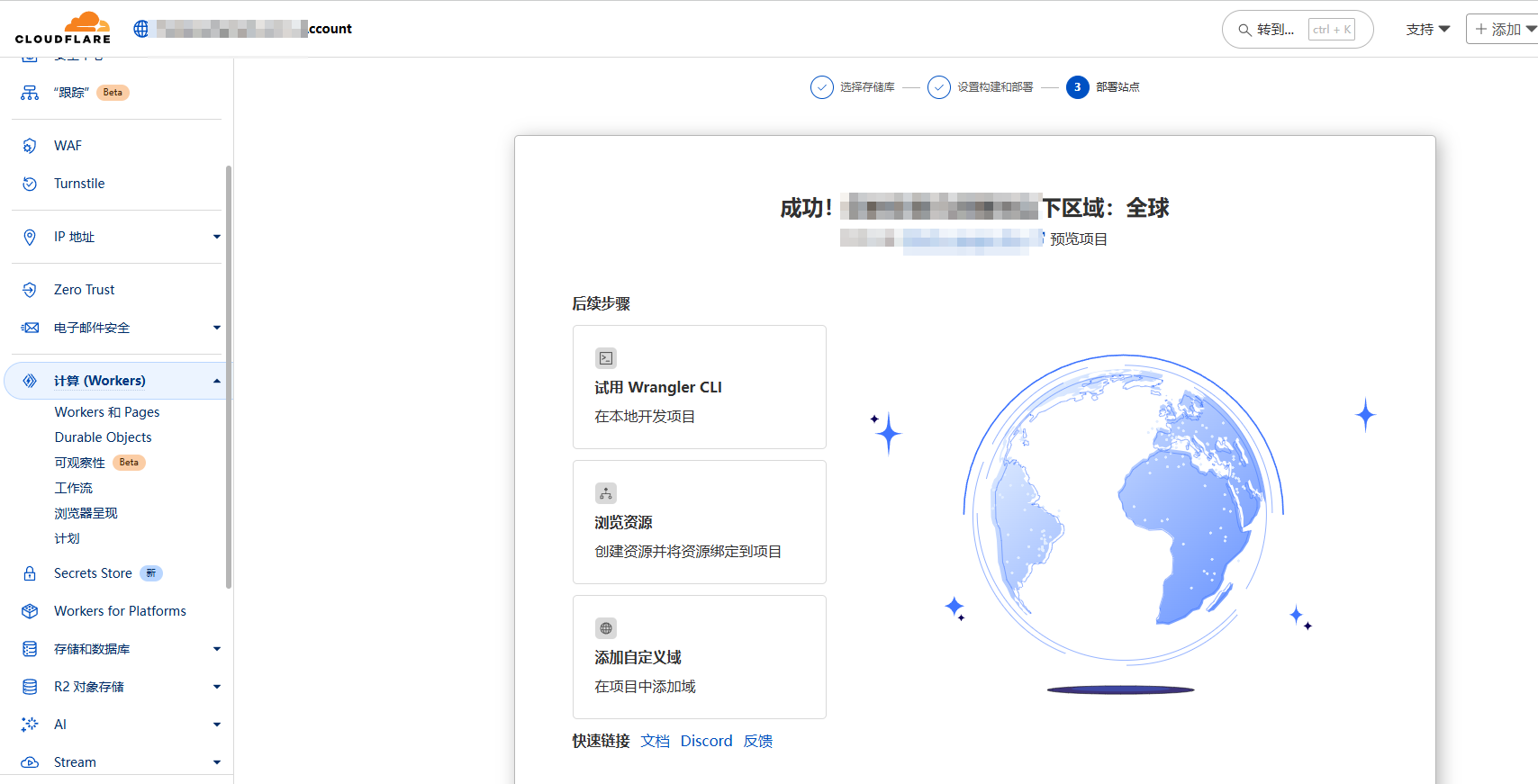
登录 Cloudflare Dashboard,进入 Pages 服务
点击"创建项目",连接您的 GitHub 仓库
使用以下设置:
构建命令:留空(无需构建)
输出目录:留空(默认为根目录)
点击"保存并部署"
可选:在"设置" > "环境变量"中配置密码保护


2.Vercel完全免费部署
Fork 或克隆本仓库到您的 GitHub/GitLab 账户
登录 Vercel,点击"New Project"
导入您的仓库,使用默认设置
点击"Deploy"
可选:在"Settings" > "Environment Variables"中配置密码保护
3.Netlify完全免费部署
Fork 或克隆本仓库到您的 GitHub 账户
登录 Netlify
点击"New site from Git",选择您的仓库
构建设置保持默认
点击"Deploy site"
可选:在"Site settings" > "Build & deploy" > "Environment"中配置密码保护
4.Docker完全免费部署(NAS详细)
1.获取管理员权限
sudo -i2.直接拉取并运行
使用 Docker 运行 LibreTV:
docker run -d \
--name libretv \
-p 8899:80 \
-e PASSWORD=your_password_here \
bestzwei/libretv:latest(这里可改密码:your_password_here )
备用:
docker run -d \
--name libretv \
-p 8899:80 \
-e PASSWORD=your_password_here \
dockerhub.tlsou.com/bestzwei/libretv:latest访问 http://localhost:8899 即可使用。

5.Docker Compose完全免费部署
docker-compose.yml 文件:
version: '3'
services:
libretv:
image: bestzwei/libretv:latest
container_name: libretv
ports:
- "8899:80"
environment:
- PASSWORD=111111
restart: unless-stopped访问 http://localhost:8899 即可使用。
6.本地开发环境完全免费部署
项目包含后端代理功能,需要支持服务器端功能的环境:
# 安装依赖
npm install
# 启动开发服务器
npm run dev注意:使用简单静态服务器(如 python -m http.server 或 npx http-server)时,视频代理功能将不可用,视频无法正常播放。完整功能测试请使用 Node.js 开发服务器。
自定义配置:
密码保护
要为您的 LibreTV 实例添加密码保护,可以在部署平台上设置环境变量:
环境变量名: PASSWORD 值: 您想设置的密码
各平台设置方法:
Cloudflare Pages: Dashboard > 您的项目 > 设置 > 环境变量
Vercel: Dashboard > 您的项目 > Settings > Environment Variables
Netlify: Dashboard > 您的项目 > Site settings > Build & deploy > Environment
Docker: 使用
-e PASSWORD=your_password参数
API兼容性
LibreTV 支持标准的苹果 CMS V10 API 格式。添加自定义 API 时需遵循以下格式:
搜索接口:
https://example.com/api.php/provide/vod/?ac=videolist&wd=关键词详情接口:
https://example.com/api.php/provide/vod/?ac=detail&ids=视频ID
添加 CMS 源:
在设置面板中选择"自定义接口"
接口地址只需填写到域名部分:
https://example.com(不要包含/api.php/provide/vod部分)
⚠️ 免责声明
LibreTV 仅作为视频搜索工具,不存储、上传或分发任何视频内容。所有视频均来自第三方 API 接口提供的搜索结果。如有侵权内容,请联系相应的内容提供方

评论区